Considering the 12 previous releases, the new Angular 13 upgrade is among the most organized and efficient versions. Released on Nov 3, 2021, the Angular v13 comprises some notable features for developers that include complete exclusion of view engines and a better means of creating components, among others.
So, if you’re excited to know more about Angular 13, here is a list of its new features and updates.
Angular 13 Features & Updates
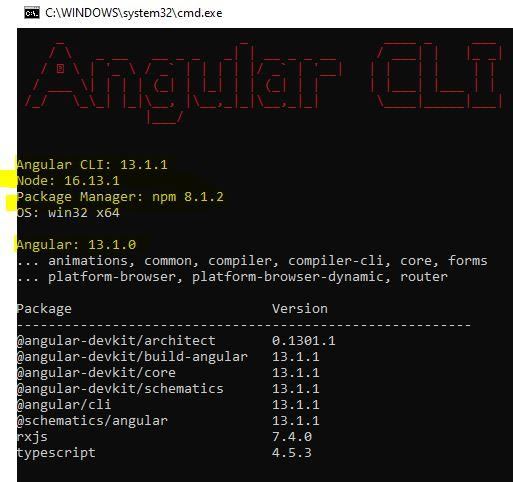
NodeJS Support

The upgrades before Angular 12.20.0 aren’t supported by Angular framework anymore. Developers may encounter a few issues while downloading different packages when working with older Angular versions.
The present stable NodeJS version is v16.14.2. Hence, to ensure that your project is deployed seamlessly, it’s highly recommended to download the latest NodeJS versions.
Updated APF or Angular Package Format
APF or Angular Package Format defines the structure and format of the Angular framework packages and the Metadata of the View Engine. It is a great tactic for packaging all 3rd-party libraries in the web development ecosystem.
The new APF comes loaded with new JS formats such as ES2020. A few older output formats, including the View Engine-centric Metadata, have been eliminated in Angular 13.
Additionally, the updated APF doesn’t necessitate utilizing ngcc while creating new libraries. This, in turn, helps developers get a simpler package output and faster execution time.
View Engine Removal

A noteworthy Angular 13 feature is the view engine removal, which leads to accelerated productivity and faster compilation in its framework. The view engine removal lowers Angular 13’s codebase complexity and maintenance costs.
The new Angular 13 upgrade has been shifted to Ivy completely. That makes it easier for web developers to compile individual components faster. Moreover, all the internal tools have been converted to Ivy beforehand to facilitate a seamless transition.
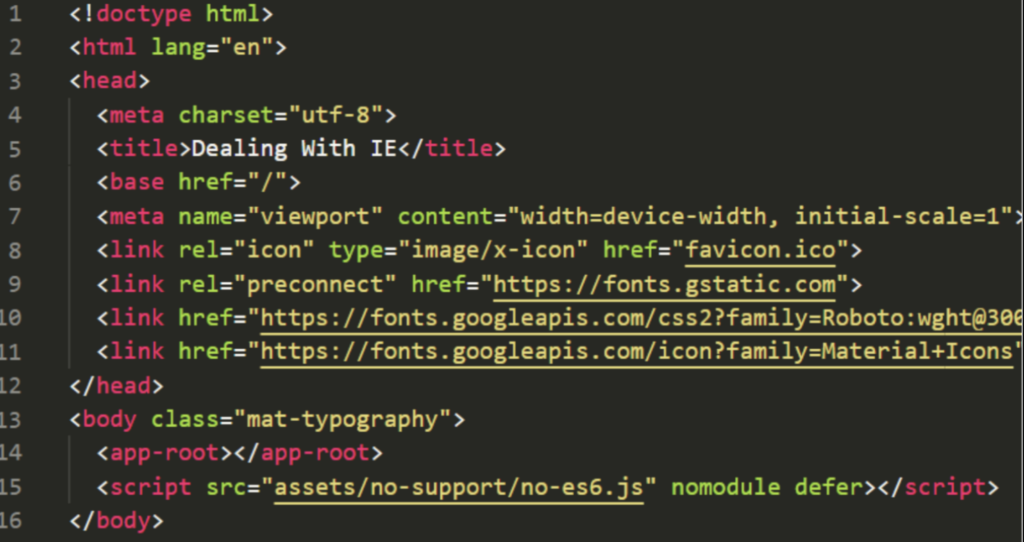
IE 11 support no longer available

There is no IE 11 support in Angular version 13. Build passes, CSS code paths, polyfills, special JS, and several other infrastructures that were part of IE 11 have all been removed. Resultantly, developers now can leverage the latest browser-features such as web animations as well as CSS variables through Web APIs.
Meanwhile, the users will witness faster load time and improved UX (user experience) due to the enhanced API and absence of the IE-based polyfills.
Support for Typescript 4.4

Angular has stopped supporting the previous TypeScript 4.4.2 version. Now, support for Typescript 4.4 has been included in Angular 13. That means that now the developers can utilize several amazing language features.
Some key Typescript 4.4 highlights include:
- Quick incremental builds
- Enhanced detection of the type guards
- Default catch variables
- Control flow analysis
- Better IntelliSense
The developers should concentrate on web notifications, WebGL, WebRTC, etc.
Angular CLI enhancements

The Angular CLI is a major component of the entire angular architecture. It standardizes how challenges in the current web development environment are handled.
With the new Angular 13 upgrade, important improvements have been incorporated in Angular CLI, such as:
- Easy disabling and enabling options for build-cache through angular.json file
- Persistent built-in cache support
- An increase of around 68% in the build-cache speed, resulting in quicker deployment activities
The developers intending to install Angular 13 to their project must follow the code below to enable the feature:
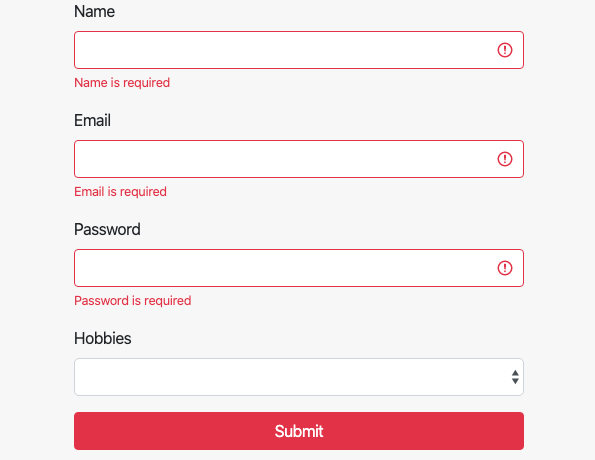
Validation Updates

A new feature, ‘Form Control Status’, is introduced in Angular 13. The main goal of the feature is to facilitate better control across all form controls. Earlier, one could see the ‘invalid’ and ‘valid’ status. But now, new values have been incorporated in Form Control Status, i.e., Enabled, Pending, and Disabled.
It’s now much easier to disable as well as enable the validations such as maximum, minimum, etc.
Router Improvisations
Routing is of great help in managing navigation. In Angular v13, the router does not replace a browser link if new navigation cancels out the present navigation.
There were many compatibility issues in previous Angular versions, majorly concerning query parameters. Like, for instance, the default browser URL serializer drops everything when a question mark is entered in the query parameter. Meanwhile, Angular 13 enhances the compatibility of the query parameter with a question mark.
Entering any undefined and null input to the routerLink in the earlier Angular versions redirected it to that same URL. You did not have an option to block this navigation. However, in v13, you can disable navigation entirely while setting the routerLink input to an undefined or null value.
Angular Testing Enhancements

Angular has introduced some noteworthy changes to the TestBed that presently functions more effectively to break down the test environments and modules post every test.
With the DOM getting cleaned now right after each test, the web developers can enjoy more optimized, quicker, and less interdependent tests.
Improvement in Framework
In the earlier Angular upgrades, any present apps using the RxJS version 6.x are required to be updated manually through the command ‘npm install rxjs@7.4.’ But, the latest Angular v13 has RxJS 7.4 as default for all apps developed with the ng new.
Some other new updates:
An update that most community members are happy about is the Inline support for the Adobe Fonts. The feature helps boost the app’s functionality. Meanwhile, the inclusion of the $localize stable API offers a better means of processing tag and i18n messages.
How to switch to Angular v13?
Now that you know the top updates of the latest Angular v13, it’s time to install it. To upgrade your existing or new project to Angular 13, run the ng update command in the project or check out update.angular.io to get further instructions and guidance regarding Angular 13 installation. Alternatively, you can also hire angularjs programmers to install the new version and build projects on it.
The Future Scope of Angular
These were a few significant changes to the new Angular 13. The Angular community strives to ensure that all developers get a better version of the open-source framework and stay acquainted with the users’ needs and evolving online ecosystem.
Since its establishment in 2010, Angular has constantly been launching new versions to help developers create amazing apps that meet the modern-age web development standard.
What’s more? Angular intends to introduce additional standalone components, pipes, and directives to its framework in the upcoming versions 14 and 15, with the v13 right along these lines.
We hope that these features and updates will improve the web development procedure and offer flexibility to web developers to make more appealing apps in days to come.